CSS generators are very useful tools for website designers and developers. Many website owners want to add special design effects to their web pages. This may include layouts, animations, shading, patterns, and more. These tools allow designers to add these features to a website with little effort.
Below are top 9 CSS generator tools that can save you from writing CSS code.
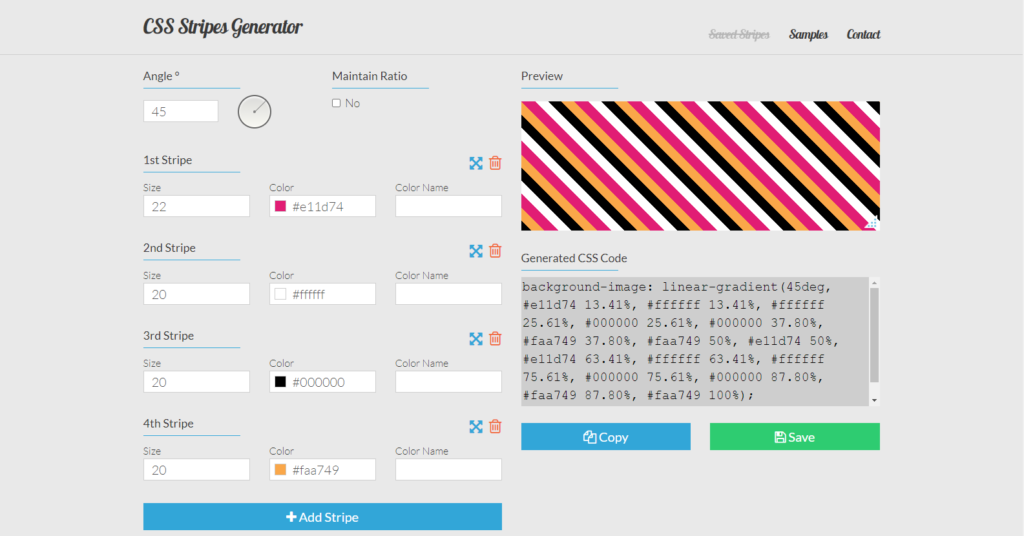
1. Stripes generator – stripesgenerator.com
Pure CSS Stripes Generator that you can use for backgrounds. No flash, no image, only CSS. Generate Striped backgrounds using only CSS.

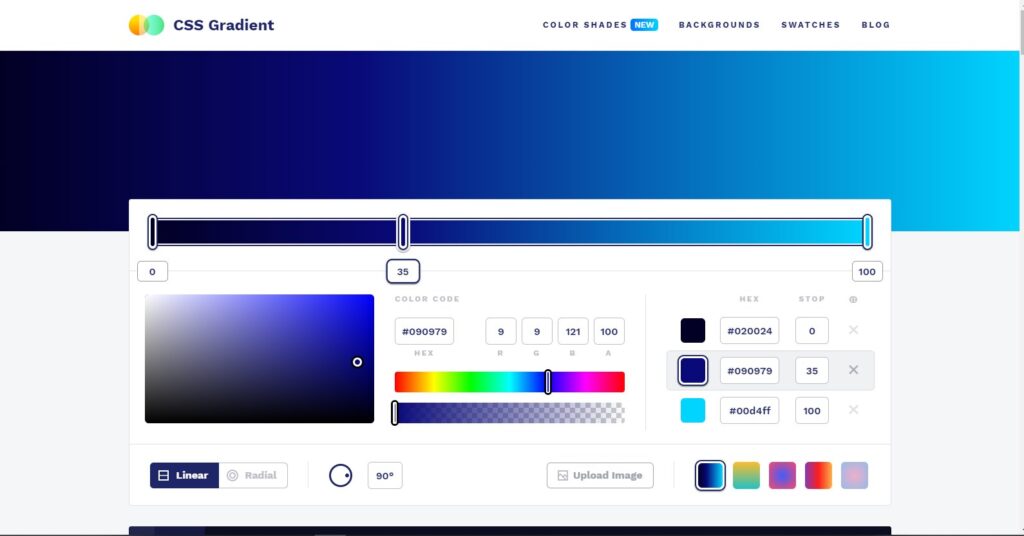
2. Gradient generator – cssgradient.io
As a free CSS gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.

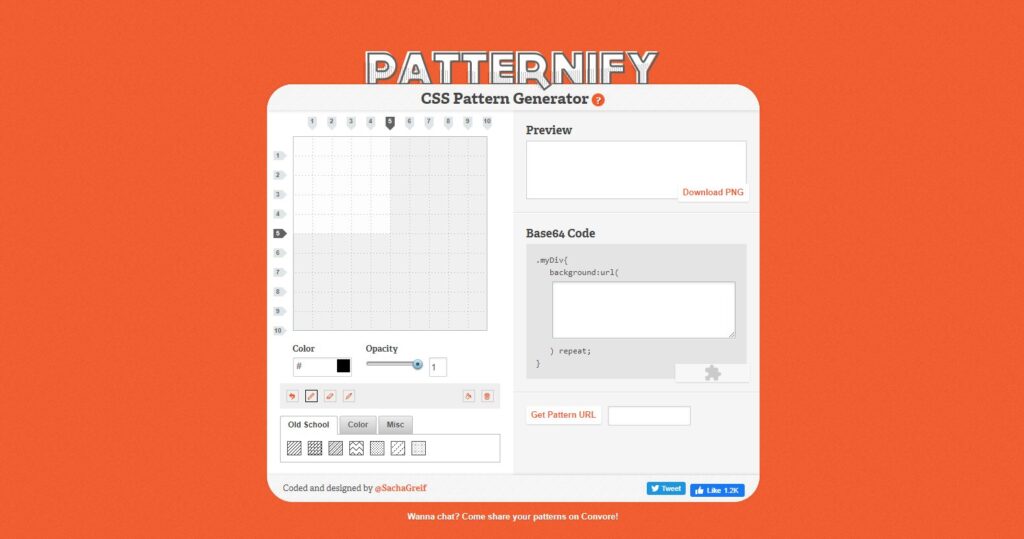
3. Pattern generator – patternify.com
It lets you create background patterns for free. You create patterns by drawing them pixel by pixel and is a good tool to create really small-sized icons.

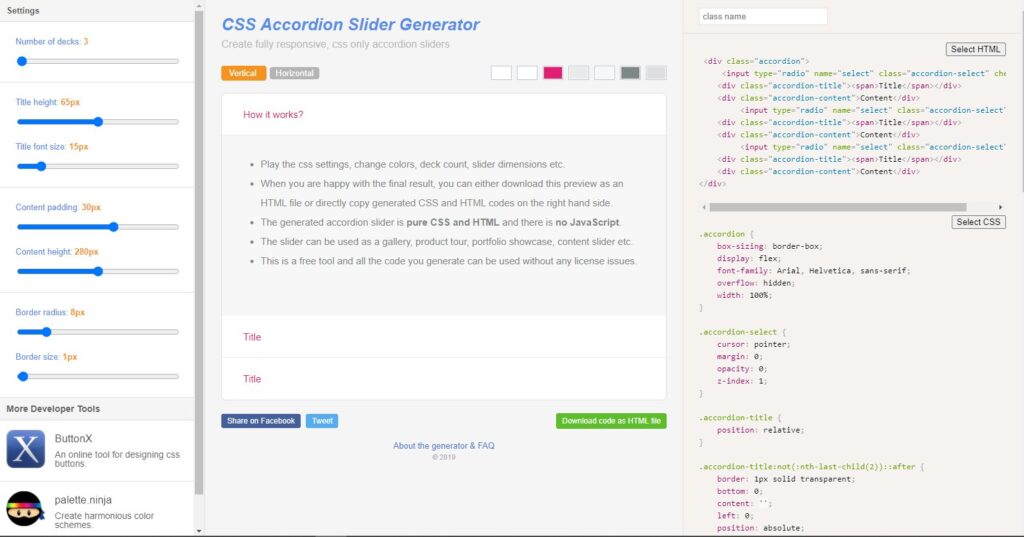
4. CSS Accordion Slider Generator – accordionslider.com
Create fully responsive, CSS-only accordion sliders. A free online generator that allows you to create CSS only (no JavaScript) horizontal and vertical accordion sliders.

5. Palette Ninja – palette.ninja
Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds.

6. Layout generator – grid.layoutit.com
Quickly design web layouts, and get HTML and CSS code. Learn CSS Grid visually and build web layouts with our interactive CSS Grid Generator.

7. Animation generator – keyframes.app
Dead simple visual tools to help you generate CSS for your projects.
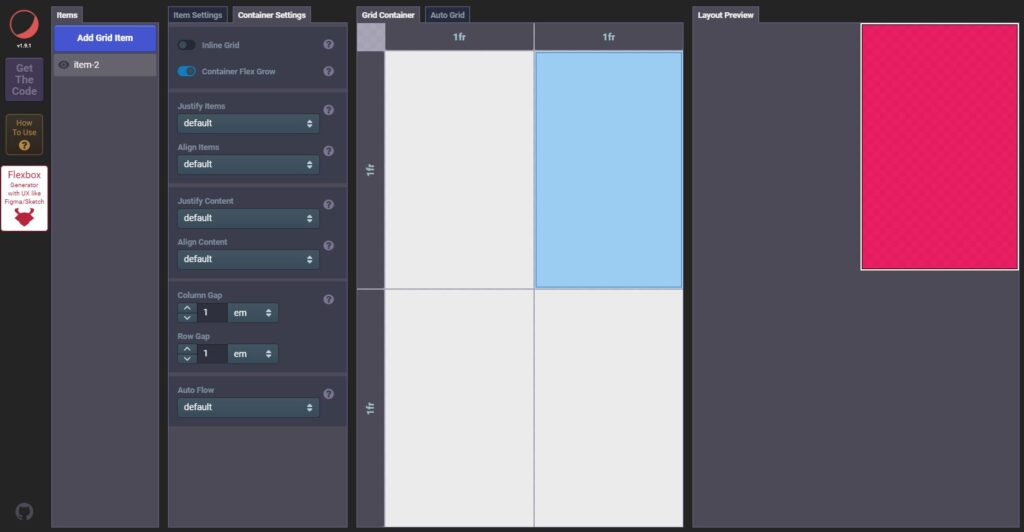
8. Grid Layout generator – css-grid-layout-generator.pw
The Quickest & Easiest Way To Build Complex CSS Grid Layouts.

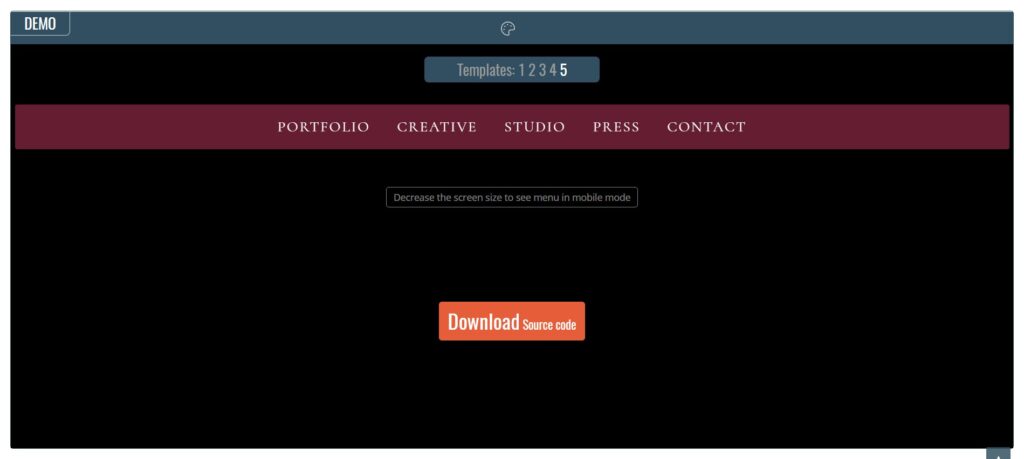
9. Navbar Generator – menucool.com/css-menu
You can generate 5 types of navbar using a few clicks, which are fully responsive.
Source: @Prathkum via Twitter.
